ワードプレスで記事投稿時に、Twitter、Facebook、LinkedIn、Tumblrで更新お知らせを自動で投稿する方法です。Twitterハッシュタグも簡単につけられます。Instagramは対応しておりません(2020年11月現在)
※ワードプレスに記事投稿するとき(予約投稿も含む)に、SNS(Twitter、facebook)でもブログ投稿を自動でお知らせしたい。その機能のみのでいい方向けです。
JetPack一択
ワードプレスで記事投稿時に、Twitterで更新お知らせを自動で投稿する方法を調べました。ちまたで紹介されているプラグイン「Social Networks Auto-Poster」「Blog2Social」を使ってみましたが、英語である。その上にややこしい。ごじゃごじゃしてる。高機能な部分は要課金。とうてい初心者向けではありません。
初心者の方に、私がおすすめするのはJetPack一択です。
JetPackインストール方法
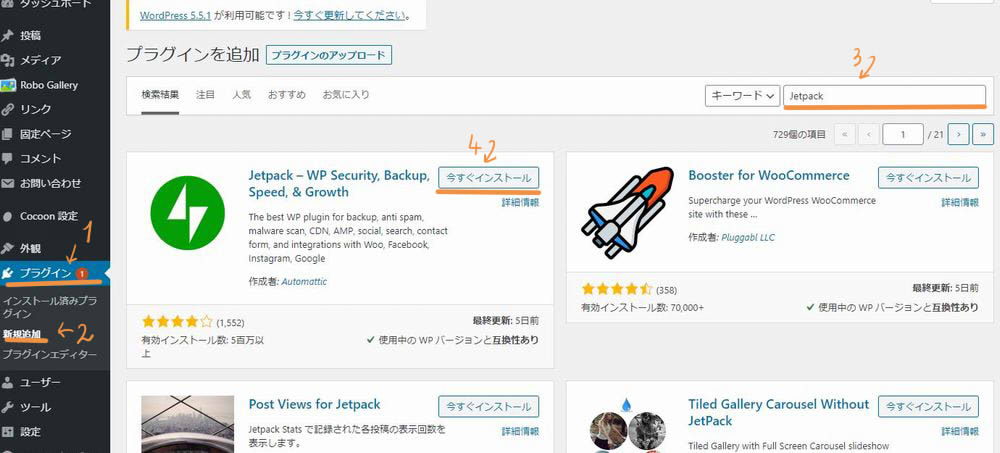
「プラグイン」「新規追加」検索BOXに「JetPack」と入力します。
「今すぐインストール」します。インストール後「有効」にします。

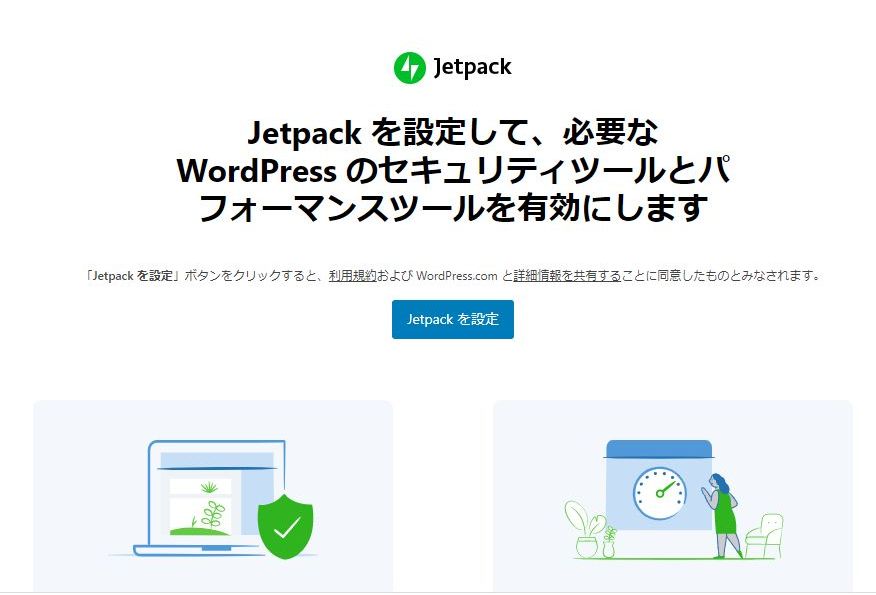
JetPackを「有効」にすると、以下の画面が表示されます。「JetPackを設定」を押します。

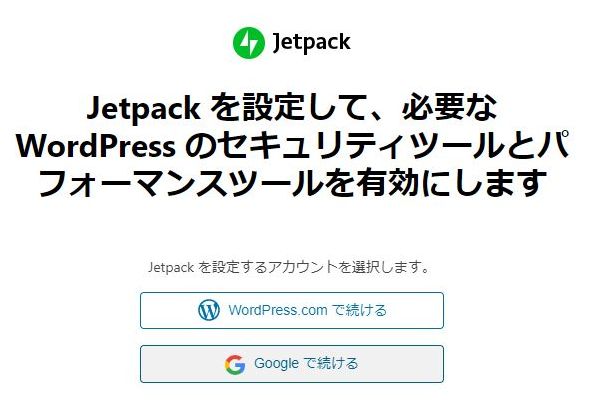
JetPackを使うには、WordPress.comのアカウントがいるようです。「Googleで続ける」を押せば勝手に作ってくれます。

お使いのGoogleアカウントの中から一つ選んでください。※参考写真は私のです。Googleアカウントを4つ持っています。

WordPress.comが表示されました。これは無視して、もとのWordPressに戻ります。

JetPack設定方法
サイドバーに「JetPack」が追加されています。
サイドバーの「JetPack」を選択すると自ワードプレスサイトへのアクセス数が見れます。その他、JetPackにはいろんな機能があるようです。私はSNS自動投稿しか使っていません。
「自分のプラン」を選択します。

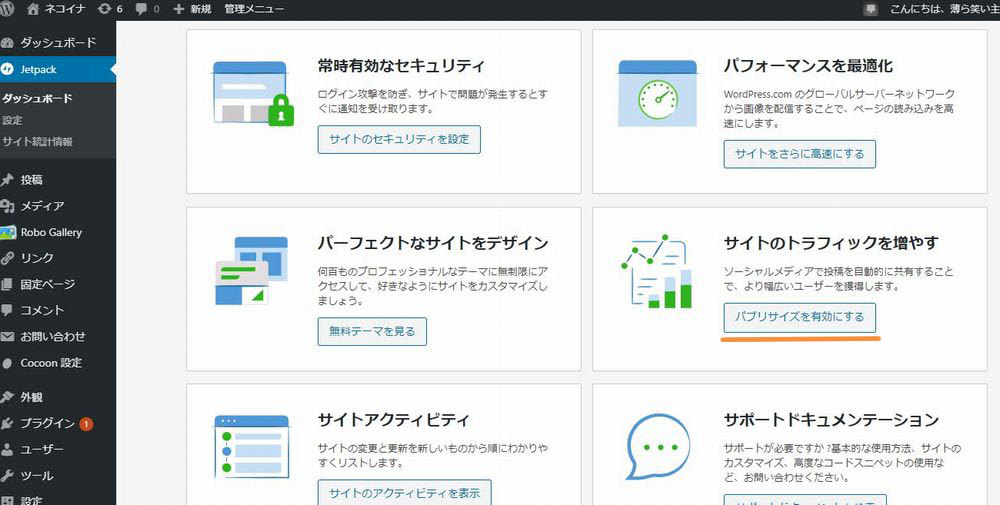
「パブリサイズを有効にする」を選択します。

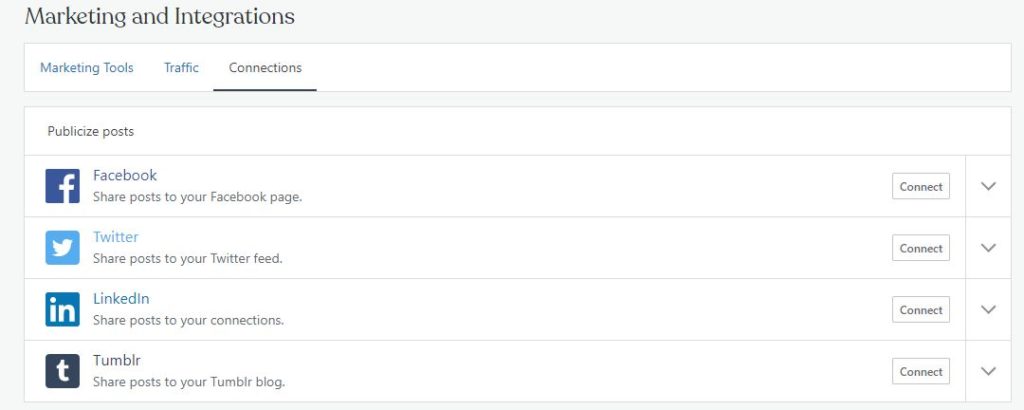
「Connect」を押して、SNSと連携してください。Twitter、FaceBookなど。

設定は終わりです。
記事をかいてみましょう
新規投稿で新しい記事を作成します。
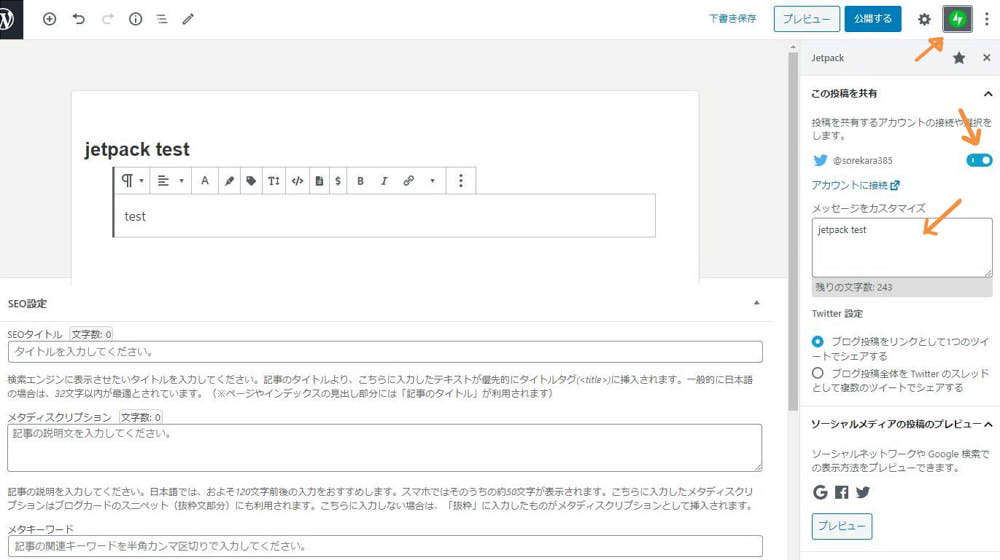
右端に緑のJetPackマークが追加されています。押してください。
有効にするソーシャルのトグルボタンを青色にしておきましょう。私はTwitterしか登録しておりませんので一つしか表示されていません。
「メッセージをカスタマイズ」欄にハッシュタグや載せたい文言を書きます。
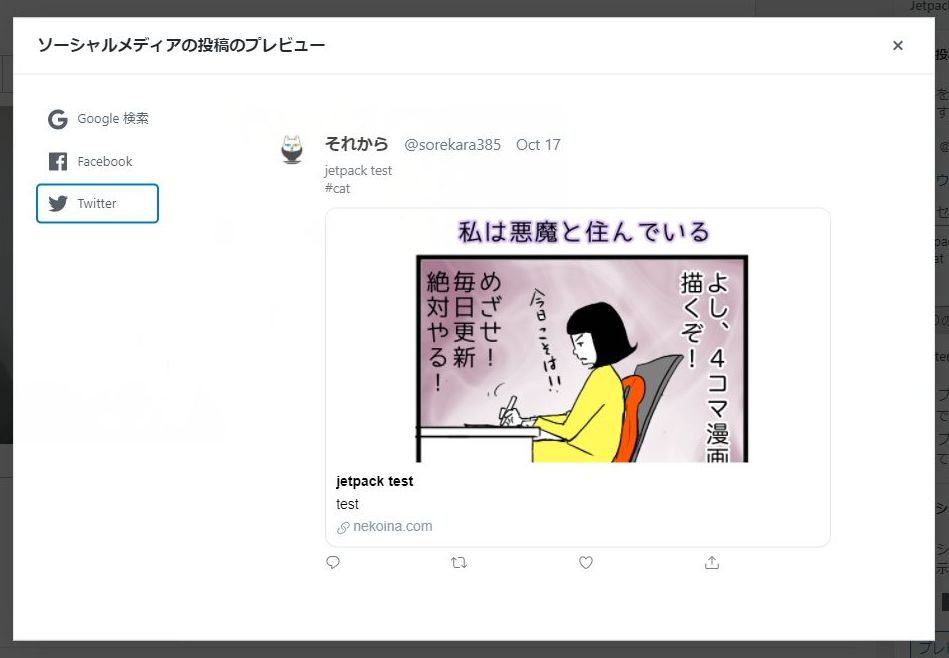
「プレビュー」を押してみましょう

このように表示されるようです。

以上です。
これで投稿するときに一緒にSNSにも投稿されます。予約投稿をした場合は、予約投稿時に投稿されます。
簡単で快適ですね。